Вы можете перейти в категорию:
или
|
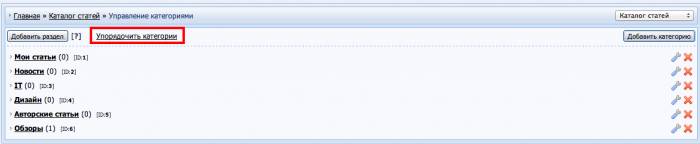
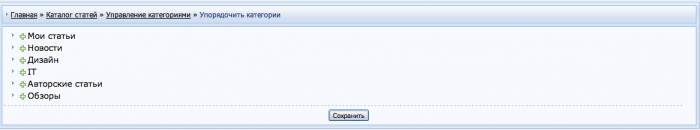
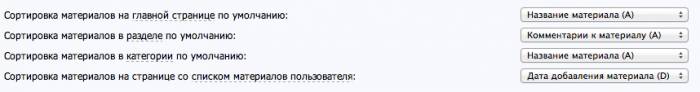
Ответ: Сортировка категорий Для сортировки зайдите в раздел управления категориями: Панель управления → Каталог статей → Управление категориями. Нажмите “Упорядочить категории”. Для перемещения категории кликните на нее и, не отпуская клавишу мыши, перенесите ее в нужное место. Сортировка материалов Настроить сортировку материалов вы можете в настройках модуля: Панель управления → Каталог статей → Настройки модуля. Здесь вы можете настроить сортировку материалов на главной странице, в разделах, категориях и пользовательских списках. Узнать больше о сортировке материалов в каталогах вы можете на нашем форуме. |
|
Ответ: Для этого перейдите к настройкам дизайна: Панель управления → Дизайн → Управление дизайном (шаблоны) и выберите шаблон нужной вам страницы каталога. Для создания отсортированного списка материалов, вы можете использовать следующие вспомогательные коды:
|
|
3. У меня в каталоге всего 107 файлов, а в списке самых скачиваемых или самых просматриваемых только 50. Почему так?
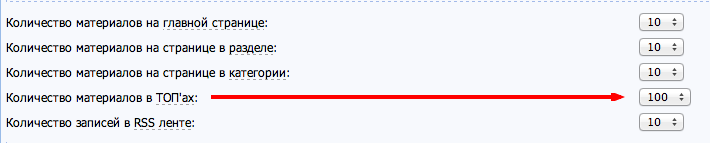
Ответ: Количество материалов, которые выводятся в ТОП’ах, регулируется в настройках модуля: Панель управления → Каталог файлов → Настройки модуля. Здесь вы можете задать количество материалов, выводящихся в ТОП’ах.  |
|
Ответ: Если вы хотите создать каталог без категорий, при его активации выберите опцию “Без категорий”.  Если модуль уже был активирован, то вам достаточно удалить его, сохранив все материалы, и активировать еще раз, выбрав соответствующую опцию. |
|
Ответ: Вы не можете дублировать модули, но для создания нескольких каталогов статей достаточно использовать разделы и категории. Используя их, вы сможете создать удобное для вас разделение каталога. Более того, вы всегда можете в меню сайта указать ссылки не на сам каталог, а на нужные разделы каталога. Сделать это вы можете в конструкторе меню: Панель управления → Дизайн → Конструктор меню: Добавить пункт меню. |
|
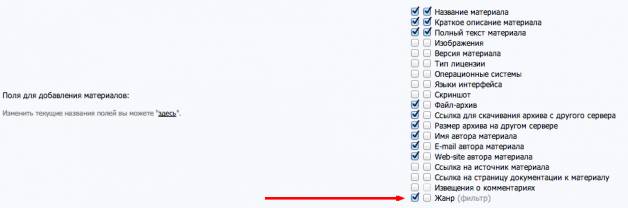
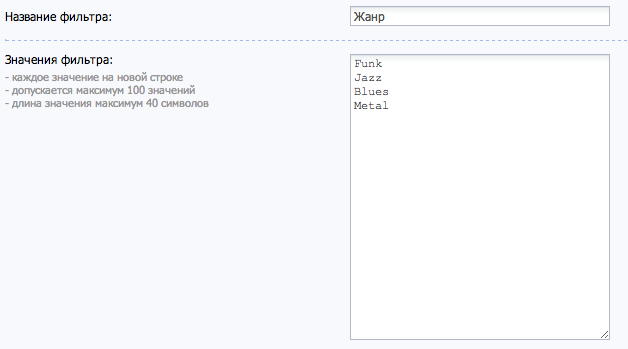
Ответ: Создание фильтра Для работы с фильтрами зайдите в следующий раздел: Панель управления → Каталог файлов → Настройка фильтров. Выберите один из фильтров и заполните его словами, по которым будут сортироваться файлы. Например:  Добавление фильтра Сохранив созданный фильтр, перейдите к настройкам каталога файлов: Панель управления → Каталог файлов → Настройки модуля. В подразделе “Поля для добавления файлов” активируйте появившийся фильтр. Теперь на странице добавления файлов в каталог должно появиться выпадающее окно с вариантами созданного фильтра. |
|
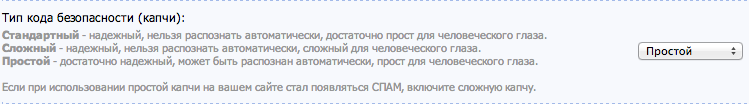
Ответ: Код безопасности (капча) создан для предотвращения спама ботами. Он не мешает посетителям добавлять материалы на сайты. Тем не менее, вы всегда можете изменить тип отображаемой на вашем сайте капчи. Сделать это вы можете в разделе общих настроек панели управления: Панель управления → Настройки → Общие настройки: Тип кода безопасности.  В системе uCoz используется капча трех видов:
|
|
Ответ: Вывод материалов в несколько колонок на страницах каталогов достигается с помощью редактирования шаблона вида материалов. Например, для редактирования отображения каталога статей вам понадобится перейти в следующий раздел: Дизайн → Управление дизайном (шаблоны) → Каталог статей → Вид материалов. Для отображения материалов в две колонки введите следующий код: Перед кодом шаблона вида материалов: <div style="width:50%; float:left;"> Узнать больше о настройке отображения в несколько колонок вы можете на нашем форуме. |
|
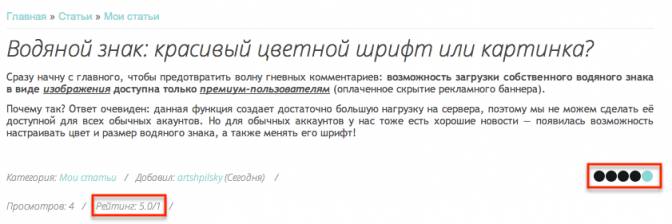
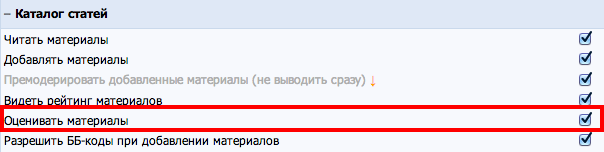
Ответ: Активация рейтинга Активировать рейтинг материалов вы можете в настройках модуля: Панель управления → Каталог статей → Настройки модуля. Для этого поставьте галочку в чекбоксе напротив “Использовать функцию “Рейтинг материалов”.  Настройка прав групп Настроить права групп вы можете в следующем разделе: Панель управления → Пользователи → Группы пользователей → Нужная группа пользователей. Для выдачи прав на оценку материалов в подразделе “Каталог статей” активируйте опцию “Оценивать материалы”.  Оценка материалов Теперь в разделе каталога статей посетители вашего сайта смогут оценивать имеющиеся материалы. |
|
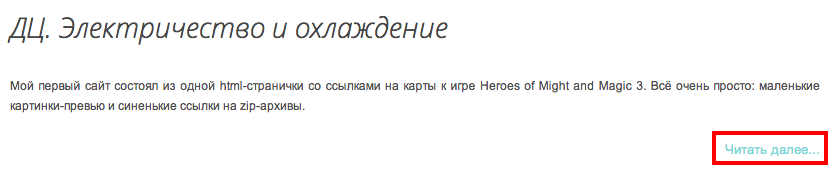
Ответ: Сделать это вы можете отредактировав шаблон вида материалов каталога статей: Панель управления → Дизайн → Управление дизайном (шаблоны) → Каталог статей: Вид материалов. Для добавления кнопки “Читать далее...” после условного оператора $MESSAGE$ вставьте следующий код: <br/><div style="text-align:right;"><a href="$ENTRY_URL$" title="читать далее $TITLE$">Читать далее...</a></div> Теперь после краткого описания ваших статей будет выводиться кнопка “Читать далее…”.  |
|
Ответ: Это вынужденное ограничение на количество символов в названии. Оно необходимо для ровного отображения превью на странице. Название сокращается в месте переноса на следующую строку. |
|
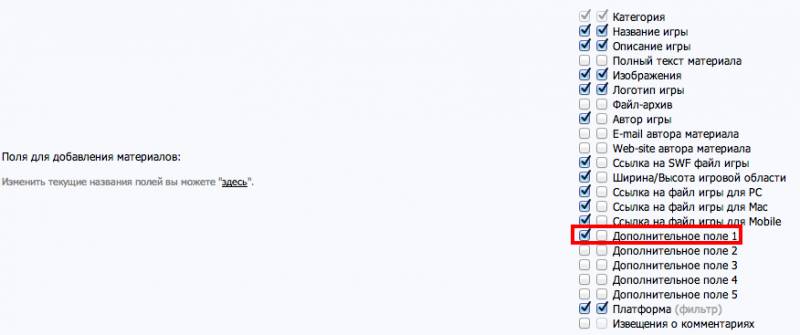
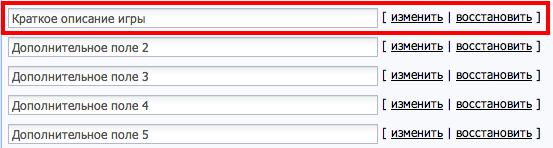
Ответ: Добавление дополнительного поля Конечно, для этого в первую очередь вам понадобится активировать дополнительное поле для добавления материалов: Панель управления → Онлайн игры → Настройки модуля. В подразделе “Поля для добавления материалов” активируйте одно из дополнительных полей. Изменение названия дополнительного поля Изменить название дополнительного поля вы можете в разделе замены стандартных надписей: Панель управления → Настройки → Замена стандартных надписей.  Отображение дополнительного поля Для отображения информации, которая была введена в дополнительное поле при добавлении игры, в необходимом месте, вам понадобится отредактировать шаблон вида материалов. Для этого откройте шаблон вида материалов: Панель управления → Дизайн → Управление дизайном (шаблоны) → Онлайн игры: Вид материалов. В нужном месте вставьте код вида $OTHER1$. Теперь краткое описание игр будет отображаться в соответствующем месте каждого материала. |
|
Ответ: Вы можете самостоятельно отредактировать вид AJAX-окна с помощью CSS. Для этого, создав собственный CSS-файл и изображения, загрузите их на сайт с помощью файлового менеджера. Для обращения к вашему CSS-файлу в тело страницы установите следующий код: <style type="text/css"> Узнать больше о принципах редактирования AJAX-окон вы можете на этом примере. |
|
Ответ: Первая цифра демонстрирует количество просмотров страницы, вторая – количество запусков игры. В случае со скачиваемыми играми так же отображается и третья цифра, отображающая количество загрузок игры. |
|
Ответ: Конечно, для этого в коде шаблона соответствующей страницы замените код: |
|
Ответ: В большинстве модулей вы можете создать не более 1000 категорий и подкатегорий. |
|
Ответ: Сообщение о возможном наличие вирусов отображается перед загрузкой любых .exe файлов, отключить его невозможно. Для избежания сложностей с загрузкой .exe файла размещайте его в виде архива. |
|
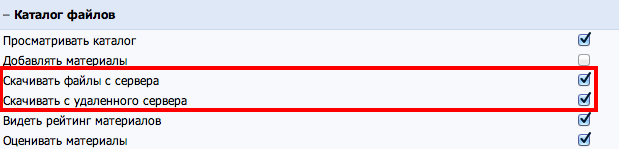
Ответ: Вы можете настроить это в настройках прав групп пользователей: Панель управления → Пользователи → Группы пользователей → Нужная группа пользователей. В подразделе каталога файлов активируйте или отключите опции “Скачивать файлы с сервера” и “Скачивать с удаленного сервера”.  |