Вы можете перейти в категорию:
или
|
Ответ: Все вопросы, связанные с дизайном сайте, вы можете задать на официальном форуме uCoz. На большинство из них вы сможете найти ответы в специальной ветке, посвященной дизайну и управлению шаблонами. Если вы используете шаблон, купленный в магазине uTemplate.pro, вы можете задавать вопросы на специальном форуме. |
|
Ответ: По умолчанию для всех сайтов системы устанавливается стандартная иконка favicon.ico, отображающаяся в адресной строке браузера. Для ее изменения достаточно закачать собственное изображение в корень FTP или файлового менеджера. Традиционно использовались изображения размера 16×16 пикселей формата ICO, под именем favicon.ico  |
|
Ответ: Для добавления такого блока достаточно активировать соответствующую функцию в разделе "Общие настройки" в панели управления: Панель управления → Настройки → Общие настройки: Активировать функцию “Кто Онлайн”. 
|
|
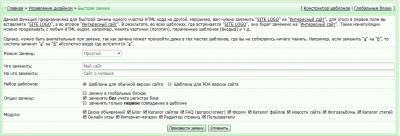
Ответ: Мы позаботились о том, чтобы процесс замены нужных блоков ни у кого не вызывал сложностей. Все, что необходимо для этого сделать – поменять надписи на желаемые в соответствующем разделе: Панель управления → Дизайн → Управление дизайном: Быстрая замена. Для этого необходимо ввести заменяемое словосочетание в поле замены и указать надпись, которой вы хотели бы его заменить.  |
|
Ответ: Возможные проблемы:
|
|
Ответ: Глобальные блоки существенно облегчают работу над дизайном сайта. Используя их, вы сможете работать и вносить изменения, распространяющиеся сразу на весь сайт. В системе не предусмотрен многократный вывод одного блока на одной странице. Также следует учитывать, что в глобальных блоках работают все коды, актуальные для шаблонов, но не работают прочие глобальные блоки. |
|
Ответ: Изначально в системе существует 4 глобальных блока: верхний, нижний, первый и второй контейнеры. Дополнительно вы можете создать еще 6 глобальных блоков. Общее количество блоков не может превышать 10-ти. |
|
Ответ: Редактирование системных кодов вида $код$ не предусмотрено. |
|
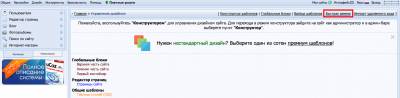
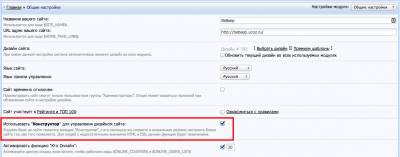
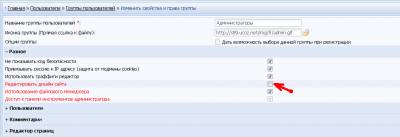
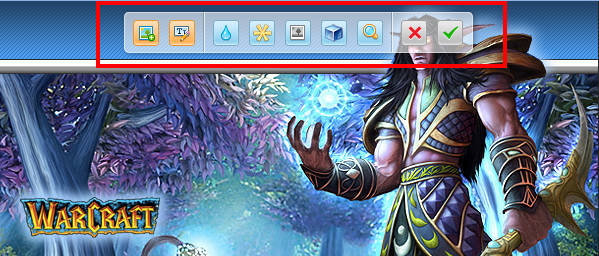
Ответ: Редактор шапки – инструмент, позволяющий пользователям менять шапку сайта. С его помощью вы можете загрузить текст или изображение всего в несколько кликов, не работая с HTML и CSS-кодом. Для работы с редактором шапки необходимо зайти на сайт в режиме “Конструктор”. Если вы еще не активировали возможность использования конструктора, то сделать это вы можете в настройках панели управления сайтом: Панель управления → Настройки → Общие настройки: Использовать конструктор для управления дизайном сайта. После этого, войдя на сайт под учетной записью администратора, в админ-баре вы сможете активировать конструктор.  Теперь в режиме конструктора вам будет также доступен и визуальный редактор шапки (при условии, что выбранный вами шаблон поддерживает режим редактора шапки, часть старых системных шаблонов не имеют такой опции).  Узнать подробнее о визуальном редакторе шапки вы можете в нашем блоге. Если у вас не отображается ссылка на конструктор в админ баре на сайте, вам следует проделать следующее: Панель управления → Пользователи → Группы пользователей → Установка прав для всех групп → Разное → Редактировать дизайн сайта: установите выделение в чекбокс ☑ и сохраните внесенные изменения. Детальнее ознакомиться с решением вы можете на нашем форуме. |
|
Ответ: Процесс редактирования стандартных шаблонов и изменения их элементов подробно описан в соответствующем разделе инструкций по системе. В этих инструкциях вы найдете способы изменения различных элементов дизайна и сможете заменить фон сайта и различных блоков, его шапку, цвет и стиль блоков, а также многое другое. |
|
Ответ: Вы можете приобрести профессиональные шаблоны uCoz в официальном магазине. Помимо прочего, в uTemplate.pro вы также сможете заказать и установку шаблона на ваш сайт. Профессиональные шаблоны для uCoz продаются и на сторонних площадках, например, в интернет-магазине TemplateMonster.com. |
|
Ответ: Для работы с сайтом в системе вам предлагается несколько инструментов:
Тем не менее, мы настоятельно не рекомендуем использовать визуальный редактор, так как в некоторых случаях генерируемый им код может некорректно отображаться браузерами. Узнать больше о работе с шаблоном с помощью визуального редактора вы можете в этой инструкции. |
|
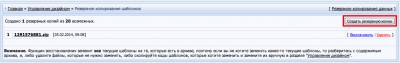
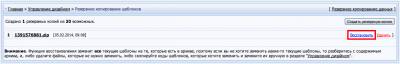
Ответ: Система uCoz обладает функционалом, необходимым для осуществления резервного копирования. С его помощью можно создать не только полную копию сайта, но и резервную копию шаблона. Для ее создания необходимо зайти в следующий раздел: Панель управления → Дизайн → Резервное копирование шаблонов: Создать резервную копию. Для восстановления необходимой резервной копии в том же разделе выберите нужную копию и нажмите “Восстановить”. Важно:
|
|
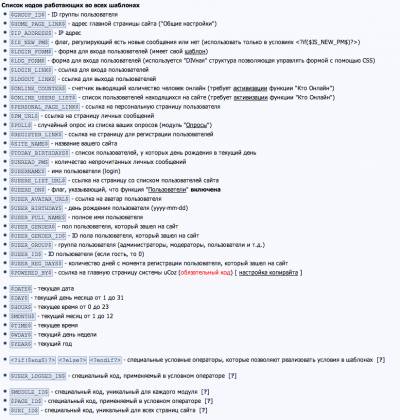
Ответ: Конструктор шаблонов позволяет создавать уникальный дизайн сайта или изменять уже существующий. Конструктор может использоваться для разметки страницы на блоки, которые, в свою очередь, могут пополняться информацией, запрещаться к отображению в указанных разделах или редактироваться необходимым вам образом. Для начала работы с конструктором шаблонов вам потребуется зайти в следующий раздел: Панель управления → Дизайн → Конструктор шаблонов. При работе с конструктором вы сможете использовать готовые системные коды, список которых приведен в нижней части страницы. Также вы сможете использовать теги каркаса, “разбивающие” страницу на блоки. Для получения списка тегов и кодов каркаса, а также другой полезной информации нажмите на “Помощь”. Перед работой с конструктором шаблонов не забывайте выполнять резервное копирование шаблонов, в противном случае вы можете нарушить работоспособность сайта. Узнать больше о работе конструктора шаблонов вы можете в краткой инструкции. |
|
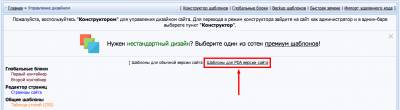
Ответ: Конечно. В uCoz уже предусмотрена возможность включения мобильной версии сайта, все, что вам нужно сделать – это активировать соответствующую опцию. Для этого зайдите в раздел общих настроек сайтом: Панель управления → Настройки → Общие настройки: Активизировать шаблоны для PDA версии сайта.  Редактирование стандартных PDA-шаблонов осуществляется в разделе управления дизайном: Панель управления → Дизайн → Управление дизайном (шаблоны): Шаблоны для PDA версии сайта. Посмотреть дизайн PDA-версии вашего сайта вы можете добавив /pda в адрес сайта: sitename.ru/pda. При открытии сайта с мобильных устройств PDA-версия будет открываться автоматически. |
|
Ответ: uCoz обладает функционалом, позволяющим осуществлять быструю замену участков HTML-кода на необходимый вам. Для использования этой функции необходимо зайти в следующий раздел: Панель управления → Дизайн → Быстрая замена участков шаблонов. Для осуществления замены введите код или словосочетание, подлежащее замене, в поле “Что заменить”. Код или словосочетание, которое вы желаете разместить вместо заменяемого, введите в поле “На что заменить”. Настроив опции замены, нажмите “Произвести замену”. Будьте аккуратны при использовании функции замены, в противном случае вы можете изменить код и в тех местах шаблонов, где вы не собирались что-либо менять. |
|
Ответ: Система uCoz позволяет задавать дизайн для страниц вашего сайта, создаваемых с помощью редактора страниц (ссылки таких страниц заканчиваются: /index/0-id). 1. Для изменения страницы зайдите на нее через uID под аккаунтом администратора сайта. Нажмите на кнопку редактирования HTML-кода страницы.  2. Редактируя страницу, в опциях отметьте пункт использования персонального шаблона для страницы. 3. Теперь вам понадобится зайти в раздел управления дизайном: Панель управления → Дизайн → Управление дизайном (шаблоны). В списке шаблонов найдите вашу страницу и перейдите к ее редактированию. 4. Отредактируйте шаблон страницы. Максимальное количество персональных страниц – не более 20. При создании персональных страниц учитывайте, что они отличаются от шаблона “страницы сайты”. В них отсутствует шапка сайта, контейнеры и прочие элементы, имеющиеся в шаблоне последних. |